We’ve tried to build software for other people before, but it wasn’t until we worked with the Coko Foundation that we realised how important a “community-first” approach is. The benefits from the conversations, before any code is even written, is obvious when you start writing and even more obvious when you see the quality of the finished product.
– Paul Shannon, Head of Technology, Elife
Paul Shannon is a great advocate for the way we work in the Coko community. eLife was one of the first to see the potential in the way we work, and I remember clearly sitting in a pub talking to Paul about it with Kristen. He was enthusiastic and genuinely supportive when we explained in straight forward terms that we were trying to establish *real* collaboration and not collaboration in name only which is unfortunately so often the case.
We work closely with Paul and the eLife team, as well as the Hindawi team, and in many cases we are each extending the others team. That is what close collaboration is all about. As Paul states:
I love the pleasant surprise when one of your collaborators solves a problem for you, or when you find a problem you thought was just unique to you being discussed elsewhere. For us, the main benefit is knowing that what we’re building is useful to others and is solving the important problems – things get built more quickly and more correctly which reduces the burden on everyone.

This is very true. In a community when you share the burden of a problem you have the luxury of bringing in a bunch of active minds who have a desire to solve the same thing but are not on your payroll. So, you can leverage expertise in areas that your team doesn’t necessarily have. Software development in publishing these days covers a huge scope – everything from workflow, to file formats, OAuth, to containerised deployments and much more. Its hard for any one team to have that scope of expertise. But we have so far found, even with our relatively small foundational group, that we have always been able to find someone in our community that knows a lot about any given problem space.
So, extending your own team and being able to reach out to others with specific expertise is a huge advantage of working in the Coko community. But it doesn’t stop there. It is often the case that someone will be able to improve on your approach to a specific problem, and sometimes it is also true that someone in the community will offer to build it since they have the same need.

This leads to, as Paul says, things getting built more ‘quickly and correctly’. I absolutely agree, as does Andrew Smeall of Hindawi who also collaborates with us:
[Coko] have marshalled a diverse group of publishers towards a shared goal. Together, we’ve implemented a radically open process of constructive collaboration, where each member benefits from the strengths of the others. The result has been rapid progress towards an elegant, maintainable product.
– Andrew Smeall, Head of Strategic Products, Hindawi
This is awesome stuff. Imagine not having to solve all the problems of building a publishing system by yourself?
Of course there is a cost to this. To communicate this I sometimes use the phrase ‘The cost of collaboration is conversation”. This is very true. In order to benefit from collaboration in an open source project, you have to be communicative. We have several mechanisms to help with this, the mattermost chat channel is one. If you visit the Coko GitLab (where the code is stored) you will also find it is very active with conversations in the commits and the issues (eg https://gitlab.coko.foundation/XSweet/XSweet/issues/106) . We also have a lightweight RFC process (eg https://gitlab.coko.foundation/pubsweet/pubsweet/issues/341), and we also have smaller WorkGroups for developers and designers. These WorkGroups consist of one person per collaborating organisation each meeting and is facilitated by Coko. This keeps the group small and the conversation focused, lowering the overhead for all.
The result of all this is that we can keep the overhead low, and produce better products than if we were working alone. We can also produce them faster, learning from each other as we go. As Andrew also says:
An improvement for one becomes an improvement for all. Individual communities can focus on core areas of expertise — peer review, hosting, discovery — knowing that their innovations will improve the entire system. The result is more creativity, a more diverse set of solutions, and, ultimately, faster progress.
There is a secondary benefit too… communities are in themselves motivating, as Paul Shannon says:
Having other people build components to solve the problems you are facing is a great benefit of a common infrastructure, but also knowing that what you’re building is useful to more than just your team really adds energy and purpose to our teams of developers and designers.
All in all, its hard to argue against this kind of value in collaboration. I’m not currently seeing any downside except (for me) lots of travel! But thats in my DNA now, so I can handle it….would be good though if there was better surf in London and Athens…
We will add more organisations to the mix as we go…some announcements coming shortly. But here too we are being careful. Its important that we add the right orgs, ones that have a willingness to put in as well as take out…we don’t want to host parasites… this ecosystem can only work if there is close communication and a dedication to working together. This requires trust and good faith and if an org enters this tight community with the intention of free riding they will soon find out they are not welcome. For this to work for you, you need also to work for it. It is not a one way street. If you can accept that and get into the right mode, you will benefit greatly AND you will have a great time… communities are also fun when done right and so far our community meets are super fascinating and filled with awesome folks. It is an honor and a joy to hang out with them and solve problems together.

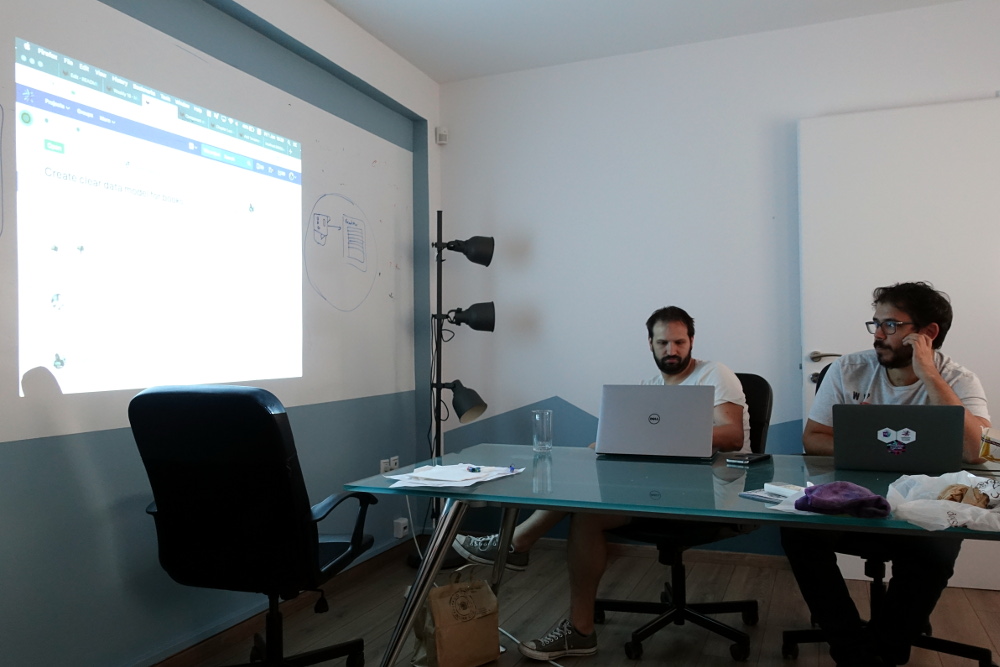
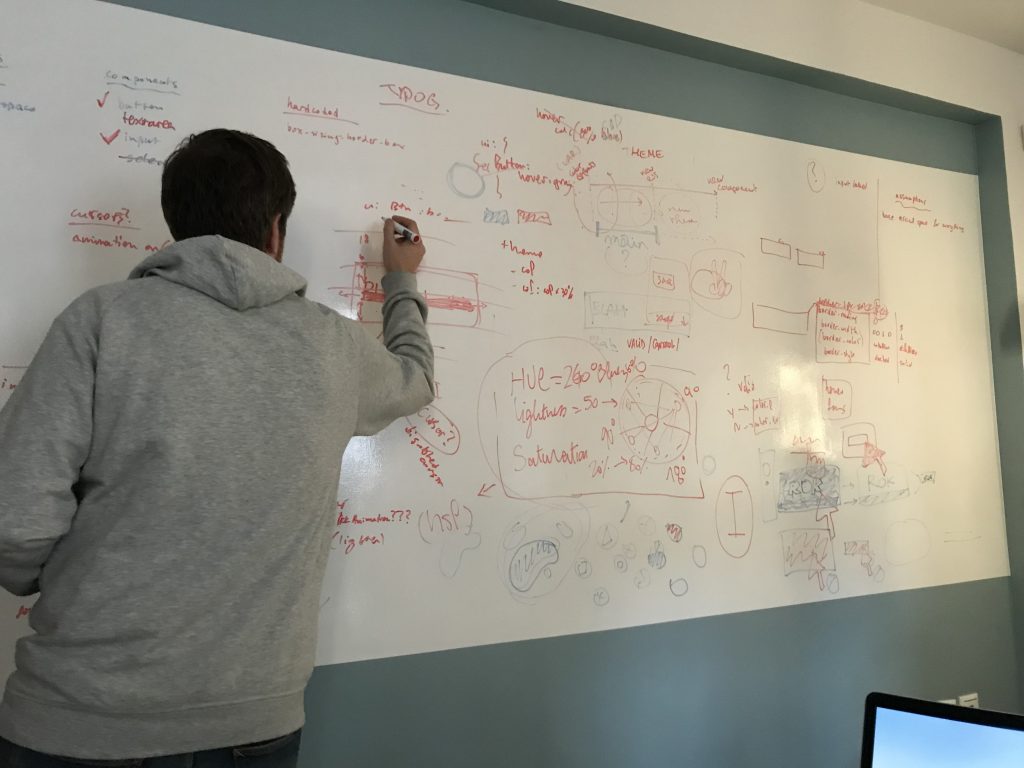
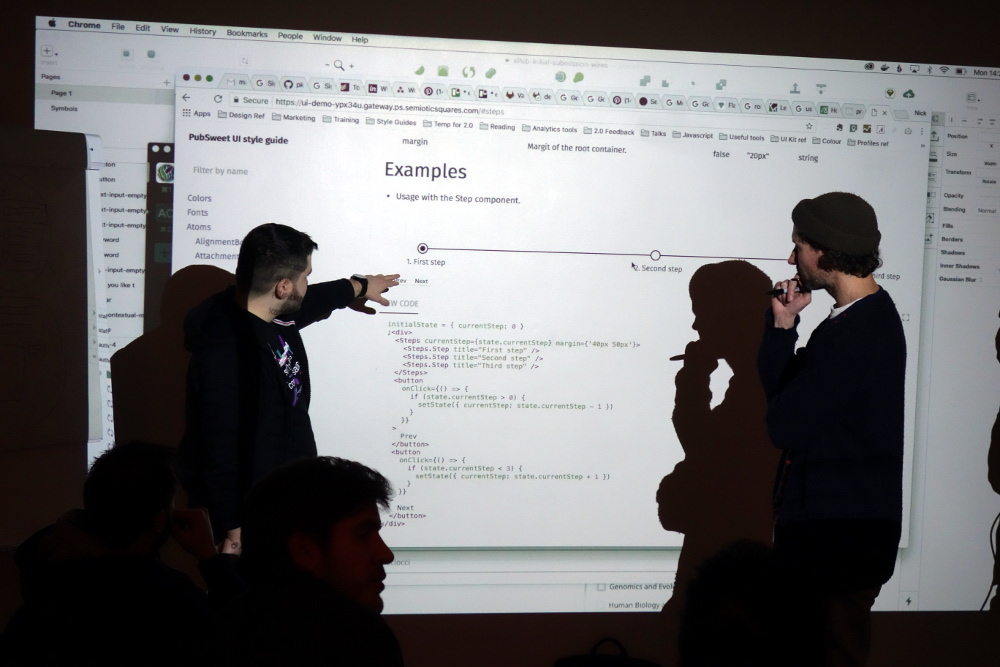
One of the additional benefits, which I touch on above, is learning from each other. In the last community meet, we had a few weeks ago in London each of the three foundational orgs – Coko, eLife, Hindawi – presented where they were with their journal platforms built on top of PubSweet. Each had taken slightly different paths to solve similar problems. There was much overlap of course, but where I learned the most was where someone had tackled the same problem slightly differently…this was really the first time this had occurred in our community and it was tremendously exciting.
As it happens, there seem to be quite a few orgs wanting to jump into the community. So, from here, it is all about scaling gracefully. We will work out processes to manage and maintain this good faith and good will as we grow. The foundations are there, now it’s all about the mechanics of growth…