The change of the book’s basic carrier medium from paper to HTML (the stuff web pages are made of) has meant many changes to what we might still call typesetting. Kindle and other e-ink devices actually move ink on a display screen to form words, sentences and paragraphs. The moveable type of Gutenberg’s time has become real time – in a very real sense, each book is typeset as we read it. Content is dynamically re-flowed for each device, depending on display dimensions and individualised settings to aid readability. Moving type in ‘read time’ marks a significant paradigm shift from moveable type systems, including digital moveable type manipulated by desktop publishing software, to flowable typesetting. We are leaving behind moveable type for flowable type.
The engine for reflowing a page in real time is something we have seen before. It is the job of the browser. And, since ebooks are webpages, browsers have come to play a central role in digital e-readers. In the case of the iPad, the iBook reader is actually a fully featured browser engine, Webkit, the very same technology behind the Chrome and Safari browsers. Browsers are the typesetting machines for ebooks.
What is interesting here, is that the browser can also reflow content into fixed page formats such as PDF, which means that the browser is becoming the typesetting engine for print. CSS and Javascript are the print design tools of our immediate future and the vast majority of innovations in this area are based on Open Source and Open Standards.
The power of CSS and JavaScript
CSS is the set of rules followed by the browser in placing type, images and other elements on a webpage and styling those elements. Typical rules define where an image is placed in relationship to text, the font used, the font size, background colour of the page, and the maximum width of an image, and so on. While designed originally for the exclusive application to webpages, the CSS Working Group responsible for overseeing the development and direction of CSS, anticipated the intersection of the book and the web some time ago. In the latest drafts of the CSS standards, new additions are almost entirely focused on typography and page control. As a consequence, this area is starting to blossom. In particular, the CSS Generated Content for Paged Media Module specification is astonishing for its reframing of flowable text into a fixed page. Cross reference and footnote controls, not needed on the web, are among many book-like structure controls being addressed by CSS. Table of contents creation, figure annotations, page references, page numbers, margin controls, page size, and more, are all included. The definition of these rules precedes their adoption in browsers, however they are being included in browser engines, notably Webkit, at a very fast pace.
Coincidently, there has recently been an explosion in interest in improving browser typography primarily for the better design of websites. Although these advances have not been made with book production in mind, these advances can be inherited by the browser for typesetting both electronic and paper books. Of interest is the sharp rise in the websites offering tips on CSS typography, an associated explosion of the available web fonts, and some very interesting JavaScript libraries.
JavaScript is the programming language of the web and it can be used to create dynamic content or manipulate objects on a webpage in ways CSS cannot, or cannot yet. Of particular interest is kerning.js, inspired by the previously available lettering.js library. These code libraries allow you to change each letter individually in a paragraph or heading and control the spacing between letters (called ‘kerning’). Kerning is essential for printed books, and ebooks, but missing from browsers for a very long time. colorfont.js is another JavaScript library which enables dual toned glyphs, and the amazing typeset.js emulates the sophisticated TeX line spacing algorithms developed by Donald Knuth.
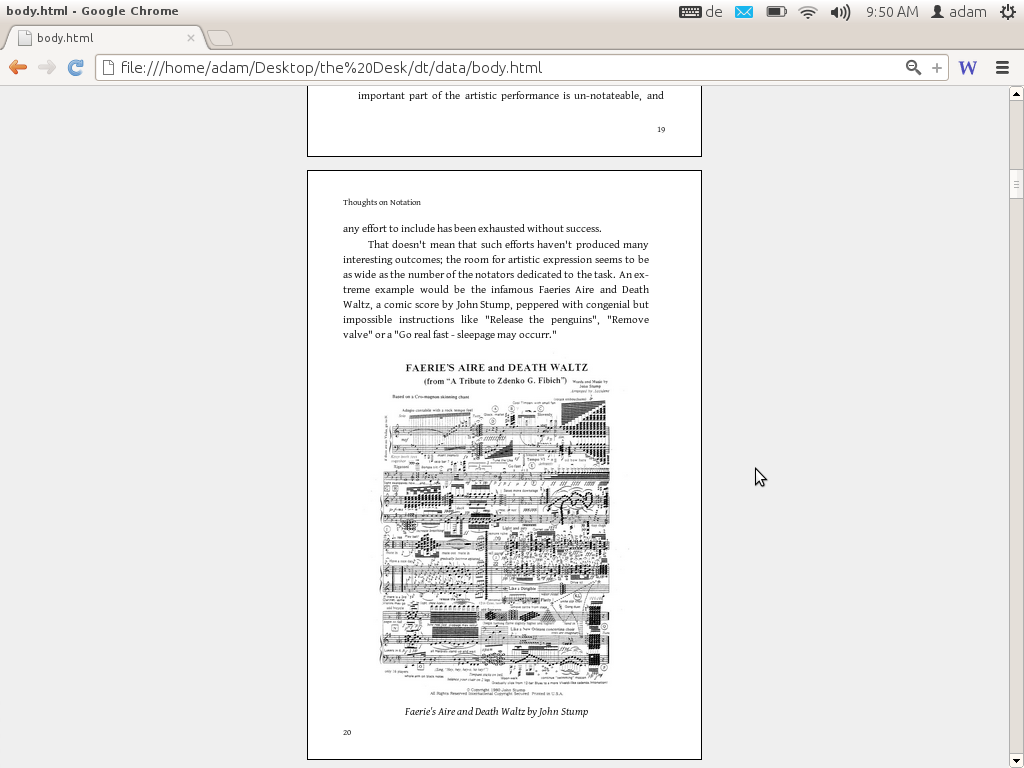
Even the layout of musical notation and guitar tablature (which were never effectively mechanised with Gutenberg’s moveable type and were handwritten into books for many decades after the printing press came into the world) have come into focus with another JavaScript library, VexFlow. With libraries like these, it is apparent that JavaScript, the programming language of the browser, has a future with typography, and that JavaScript is fast becoming the lingua franca for all typesetting.
There is a lot of fuel in these developments and, interestingly, most of it is coming from outside the traditional print and publishing industry. It could be said that these industries, built upon the printing press, have lost sight of their very foundation. Instead, the IT industry is taking hold on a very deep level.
Apple and Google are behind the development of Webkit – the rendering engine behind iBooks, Safari and Chrome – which makes a lot of these typesetting innovations possible. Apple utilises these typographical features not just in its browser, but in the development of its iBook reader – the ebook reader on iPad which is itself based on Webkit. Google also fuels these innovations for many reasons other than the browser – better typography in Google Docs being one of them. We can expect the momentum to build and it is possible to say with some confidence that the browser, together with CSS and JavaScript, is to become the most important typesetting engine of our time as it is fast becoming the typesetting mechanism for digital and paper books and the web.
Ease and efficiencies
The implications of this succession by the browser are enormous and possibly not yet fully realised. At publishing industry conferences and other book-focused forums, the attention has largely been on the ebook’s affect on distribution, and on e-readers and the demise of the so-called bricks-and-mortar book stores. The biggest effects, however, are elsewhere, ‘bubbling under’ in the recasting of the browser as a typesetting engine, and with it the slow realisation that the technical ecosystem surrounding book production can be replaced by tools for producing webpages.
We are beginning to turn our attention to the tools for making webpages, to make books, and this, it turns out, is much easier than with desktop word processing and publishing software. Additionally due to recent developments, all of this, as it turns out, can also be used to design print (more on in-browser print production in a future post). Book production once again is becoming faster and cheaper and is on its way to achieving another leap of magical efficiency.
The future of book production right now is exploding all around us. These pieces of the puzzle are coming together and coming together fast. We can almost watch in real time as the necessary mechanics get filled in by new release candidates of major browsers and searching online for ‘out of the blue’ small innovations such as JavaScript typography controls. It is getting easier and easier to make books in the browser and consequently there has never been a time when it has been this easy to make books of all kinds.
Ease of production is where it all started for Gutenberg and it is starting again for us. If you believe Gutenberg’s efficiencies changed society forever, then what affect will the new-new typesetting engines have? It’s a giddy question. Making books in the browser will have an enormous impact on society as a whole, and just like the printing press, it will not revolutionise the old order, but create a new one.
Originally published on O’Reilly website, 18 Oct 2012 http://toc.oreilly.com/2012/10/the-new-new-typography.html