Yep… an unexpectedly moving morning. I arrived in Auckland Airport last night after flying back from France. But this time it was different. I was flying back to NZ to live. I’ve been on the road, away from NZ, and living in many amazing cities including Berlin, Amsterdam, London, Adelaide, San Francisco, Helsinki, Riga, and some others I have probably forgotten. I have also spent a lot of time in Vienna, Zagreb and Dubrovnik, Skopje, New York and Capetown to be able to say I have in some real sense ‘lived there’. Mostly though I have literally lived out of a bag, including many years not so long ago when I had no fixed abode (another way of saying ‘no home’) and was a travelling artist. I even started a consultancy at one point called ‘The Streaming Suitcase’ because I consulted with museums (Tate Modern, Walker, London Science Museum, American Film Institute amongst others) and taught free software, streaming, and how to build your own radio transmitter out of a suitcase. I left NZ in 1996 to do this. 1998 I came to Europe in search of a job, making coffee with no return ticket, and carrying everything I owned – including a Apple Centris with no monitor (it was too big to carry).
22 years ago mate.
In the time of roaming there have been times I have also had multiple ‘homes’. Which also means no home. I had an apartment in San Francisco, one in Berlin and rented a house in NZ at one point. All at once. 3 homes, but no home. Then these last years I had my house on Cabbage Tree Bay Road which I bought 3 years ago and have managed to spend about 6 months total in. At the same time I had the place in San Francisco. 2 homes, but no home.
Today I land back in NZ because I am going to live here again. I am giving up my apartment in San Francisco, cool place it was. Moving out. The stuff still needs to be shipped but I won’t be back to 805 Valencia St to live. I now have one home. 20c Cabbage Tree Bay Rd. One home means having a home. Of course, I will still travel a lot for work and to see friends, but this is where I will come back to.
So last night I landed in NZ. It felt like the dozens and dozens of times I have landed back here. I went to the hotel as my connecting flight to the Hokianga isn’t until today. I got up, had some breakfast. Went outside. Except it felt different. Here I was walking around the rather drab Auckland Airport, but here I was … back. I knew the faces. The light. The sounds. The smell. The accents. I felt like I was back. I’ve never felt that before. I was overwhelmed by the feeling and couldn’t get enough of it.
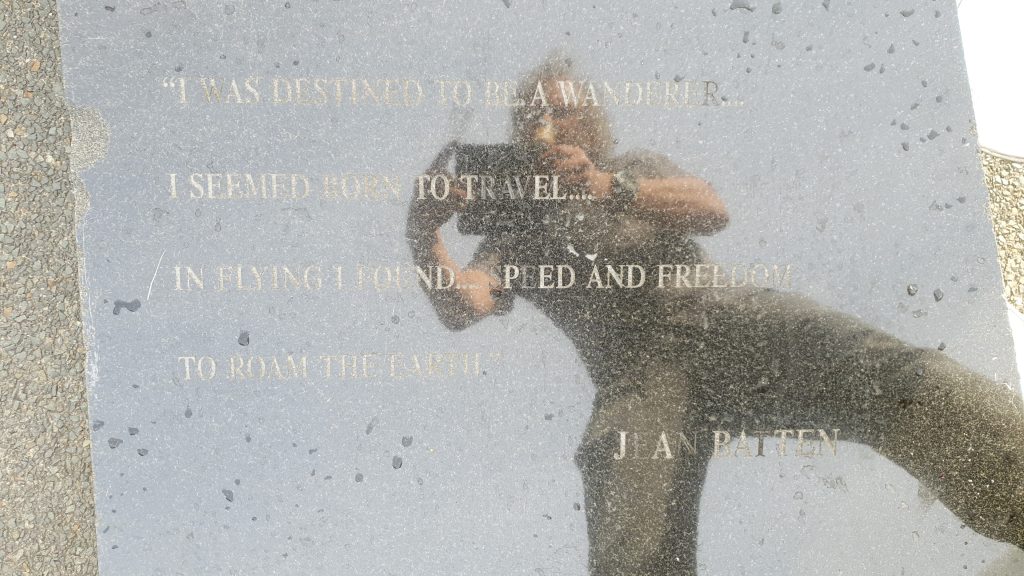
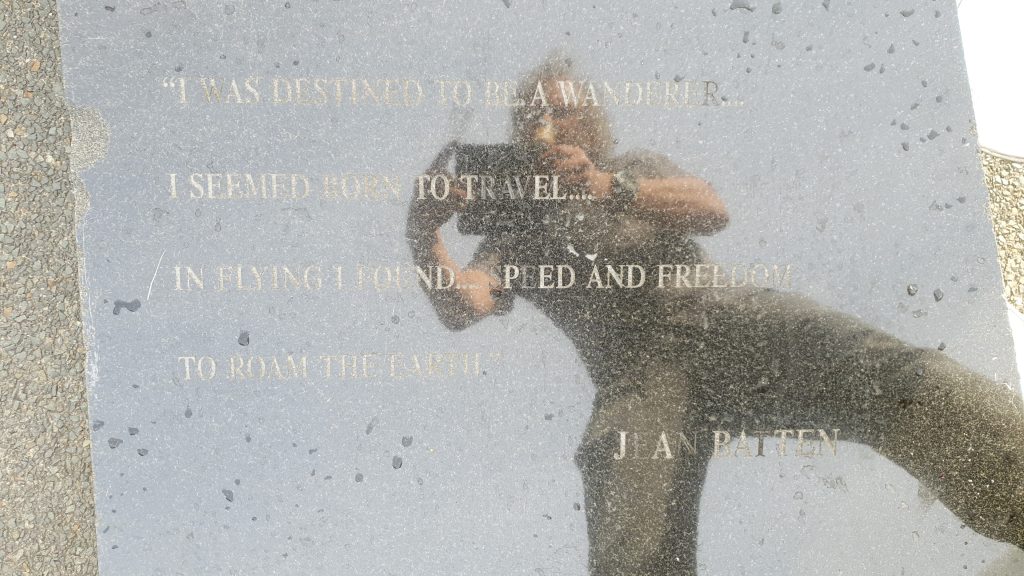
And just because I’m a sentimental bastard and just because the universe is peculiar, on my way back to the hotel I came across this…

Its a memorial to Jean Batten. First person to fly solo from the UK to NZ in 1936. Can you imagine? Amazing. It reads:
I was destined to be a wanderer
I seemed born to travel
In flying I found speed and freedom
To roam the earth
Crazy kiwis. Glad to be one of them again. I’m crying as I write this.