From Anton Moglia.

paged.js is the tool we developed for paginating content in browsers to produce print-ready PDF, all styles etc controlled by CSS. Awesome logo.
From Anton Moglia.

paged.js is the tool we developed for paginating content in browsers to produce print-ready PDF, all styles etc controlled by CSS. Awesome logo.
paged.jsCheck it out! Paged.js working with MathJax to render math in PDFs.
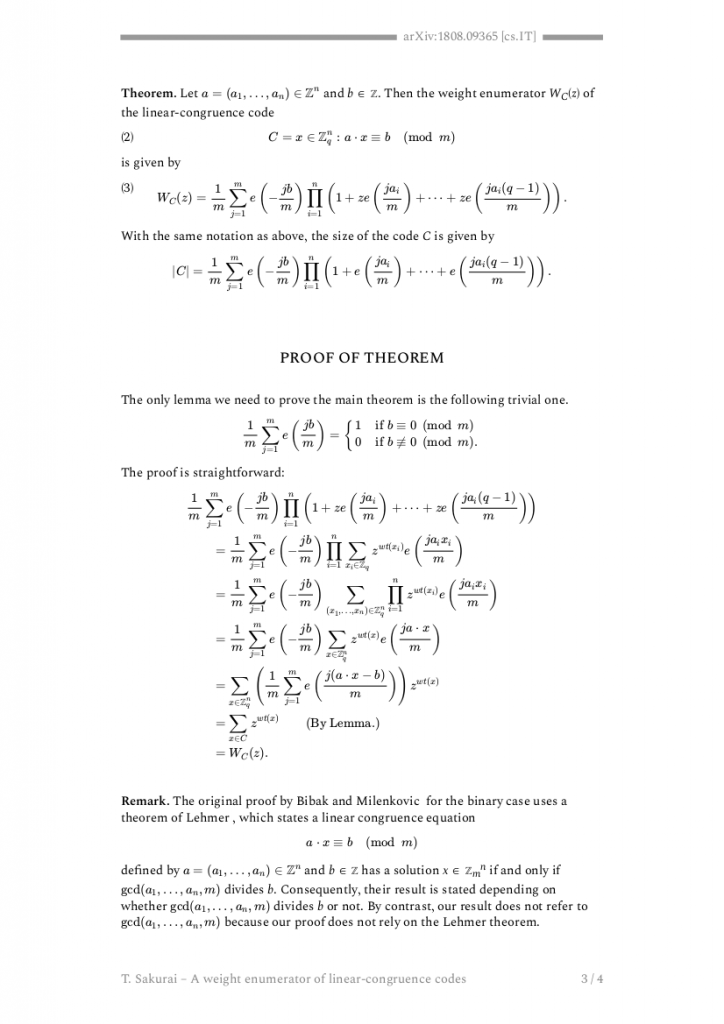
Below is a screenshot of the first page of the PDF mentioned in the article.

And you can get the PDF here… scientific-math-paper
…and it keeps on coming…example PDF from Julien using paged.js. HTML -> PDF using CSS to design and paged.js for the rendering. First page here, full PDF linked below.

https://s3.amazonaws.com/pagedmedia/pagedjs/examples/polyfill.html
(Firefox and Chrome only) Early example of paged.js in action paginating HTML and applying book elements…also check out how super fast it renders. Awesome.
Paged.js is coming along and looking exciting! Check this out for an example on how to extend the lib with your own rendering module:
So, I’ve been pursuing this dream for many years… every since I started rendering books in the browser using an ad-hoc collection of tools around 10 years ago…. then I instigated the book.js project (which unfortunately died due to lack of browser support of CSS Regions), and now… paged.js…
Built by the talented trio of Julie Blanc, Fred Chasen and Julien Taquet – it’s all open source and modular… there is a lot to this story, but we’ll get to that. Full release in a few weeks, this is a sneak peak:
This project is entirely funded by the awesome Shuttleworth Foundation.