These HTML editors are typically dropped into an existing project to lend the project editing functionality. If you were to build a new software platform and the users need to edit text in the browser then you simply choose your favourite HTML editor and ‘drop it in’.

The editor effectively sits within, and apart from, the page. It has no relationship to anything outside of the small box-like editable surface it presents to the world and ‘the only thing it does’ is to allow the user to effect that surface. That surface specifically.
In the world of online text production this has proven a useful way of doing things and it such a dominant model it is hard to see the limitation of the approach. Seems pretty useful.
I just want to look at one assumption and pull it a little bit apart to show how this paradigm could be very limiting. The assumption we need to examine is this – when we create content using an HTML editor we believe that there is only one surface we are operating on. In effect, we assume that the surface to be written on is a single object under construction. That surface is contained explicitly within the boundaries of the dropped-in editor.
The idea is possibly easier to understand if we look at paper, which is possibly where the assumption finds its initial host. If I write on a piece of paper, I am writing on just one piece of paper. That piece of paper is a single object – a single piece of paper. Sounds a little bit ridiculously straightforward doesn’t it?
When we write on this one piece of paper, we are writing on just one surface. Not two surfaces, not three, four etc…just one.
So, this piece of paper – upon which we mark text – is a single surface under construction.
Bringing this forward a little – when we write using an HTML editor we are also, from a user’s perspective, writing on a single surface. Our surface is not a piece of paper, rather it is the area exposed by, and contained within, the bounds of the HTML editor. When we mark our text on it, we know where those marks reside. Sure they might pop up in other contexts later, when we press save and then visit another part of the website we see those words wrapped in a theme and presented as a blog post or some such. It is not the re-representation of the content in another context after it has been written that is important here. The issue we are interested in is when the object we are constructing is affecting, and affected by, other surfaces at the same time.
This is where our HTML Editor paradigm, so far, breaks down.

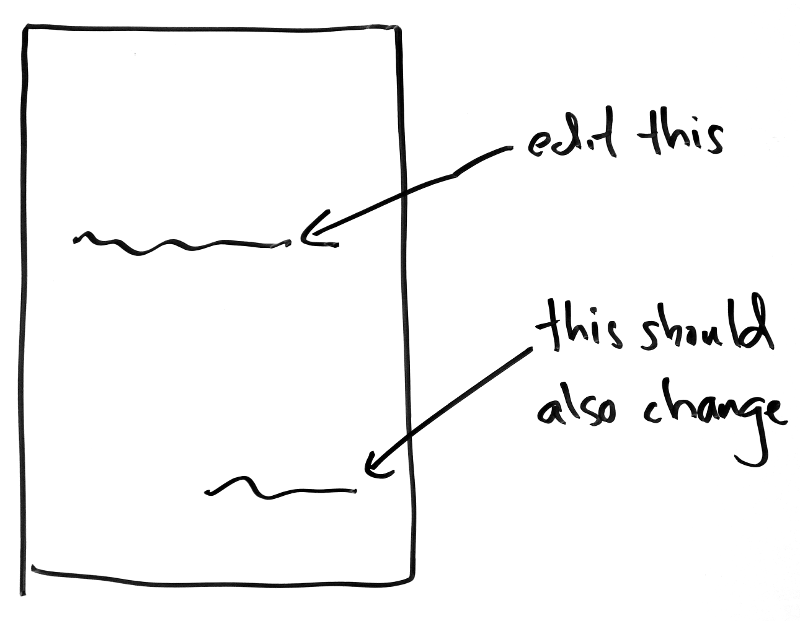
The above is one very simple example.
In other words, the editing surface should not be an isolated box contained by the editor, as is the current model. Edits need to break this single surface model and move towards a pattern where edits affect multiple objects contained within the page (or some other greater context).
A specific example
So, here is a very specific example taken from the world of scientific publishing. It’s easy to lose the generic point in the specific, so forgive me for being lost in some specifics as I try to illustrate something that I believe has a much wider and more generalised applicability.
In scientific publishing, the manuscript contains metadata. Information such as, for example, the ethics statement, is contained within the manuscript and it is also treated as a piece of stand-alone metadata.
In current submission systems used by scientific publishers (journals) the ethics statement will exist in two separate places – in the manuscript (as part of the narrative) and in a data field in the submission system. Since submission systems mostly manage the manuscript as an attached word file, it is very difficult to synchronise any changes made in the submission system with changes that are made in the manuscript. If, for example, the author changes the ethics statement in the word file then someone (perhaps the author, perhaps the publisher) needs to make the change again in the submission system. A very manual and error-prone process.
So, it would be very handy if the manuscript was represented in HTML, editable in HTML, and edits made in that document would be reflected in the appropriate metadata fields in the submission system.
The use case we want is this – the author changes the ethics statement in the manuscript and this change is reflected in the metadata field.
We can easily imagine systems where the manuscript and metadata are represented in the same page. In this case, what we want, is that when the manuscript is edited, the metadata is also being edited, in the same space at the same time. In other words, the author will be effectively editing two surfaces at the same time.
In the scientific world, we can imagine other cases where the metadata is represented in the manuscript as well as metadata fields in the submisison system. eg. citations, figures and figure captions, author lists etc.
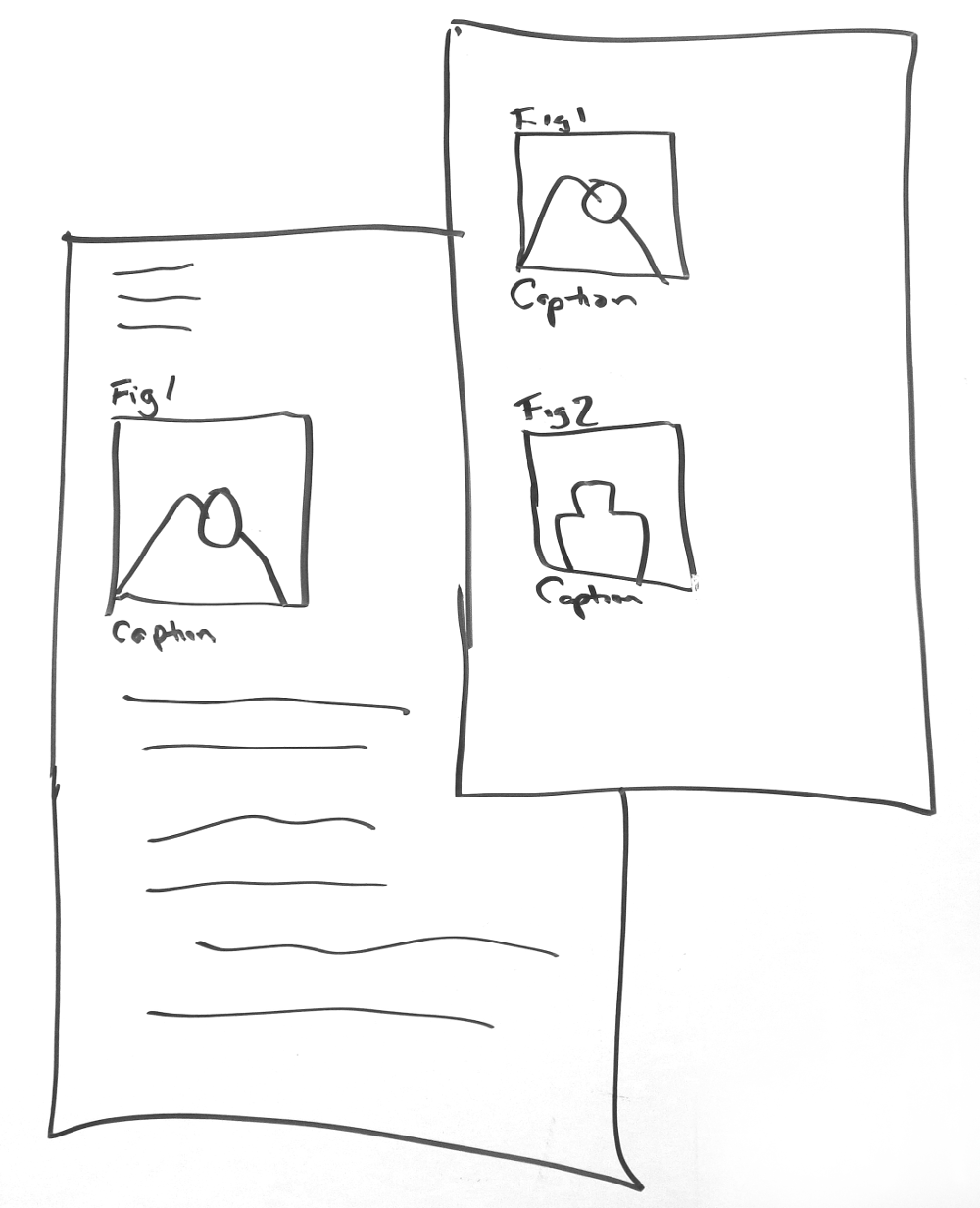
Imagine, for example, a case where we have figures managed in a ‘figure gallery’ (a common pattern for HTML editors).

We may wish to be able to edit the figure caption in the gallery or the manuscript and have that change immediately reflected in both places.
This would be very useful for a single author working on a text – it means not having to make the same change twice. However, it is also easy to see that the value of this is increased when more than one person is working on the text. If author A changes the caption in the figure gallery, then author B should see that change immediately in the manuscript. Having edits synchronised like this is extremely important in collaborative environments.
Separating the editor engine from the edit box
So, having one object changed when another is being changed can be achieved in a number of ways. I have one proposal that would help solve this, it is not the only way, but I think it is a good one. It involves calling for the development of an HTML editor where the edit engine is separated from the UI – enabling the developer to leverage the power of an HTML edit engine to break out of the ‘box-like’ editing paradigm and create more interesting editing environments and editing UX.
Currently, implementing an HTML editor means the user gets the background editing engine – the mechanism that controls the edit experience, alters the text, plugin structure etc – along with the UI. There is no way to separate the two.
We need editing software that provides an edit engine but will also allow the developer to create their own front end (UI) that integrates seamlessly into the environment of the page being worked on. In this way, we can develop editing environments rather than working with the strict editing UX that comes bundled with the editing software.
This would move towards helping us to solve the problem discussed above, as well as opening the door for much more interesting approaches to editing online.
Colophon: A colophon used to be present at the back of many books to explain the publishing process. I think it’s useful to revisit this very useful practice and also to use it to supply narrative notes on how something was made to give insight into process and attribution. So… In March 2015 Adam sat down and wrote the above in two sittings using the Ghost publishing platform (free software). He then reached out to Raewyn Whyte to improve it, and also will reach out to Henrik van Leeuwen to replace the whiteboard images with nicer graphics. The ideas about separating the UI from the edit engine are directly derived from discussions with Oliver Buchtala (substance.io) when working on scholarly editing interfaces for Open Source projects.