The build is when the code and UI specialists start building. It is good to have this period immediately after a design session.
You can choose your own build methodology. Some organisations are set up to follow what they call ‘agile’ methods: [(I use inverted commas here for good reason – please see the following critique of the Agile Manifesto by one of the developers, Pragmatic Dave here
https://pragdave.me/blog/2014/03/04/time-to-kill-agile/ or https://www.youtube.com/watch?v=a-BOSpxYJ9M ], or some follow a requirements up-front process… whatever you choose that’s fine. I list the following proposed process as we have designed it and used it. It has some advantages. First, it gives the opportunity for the UI and code specialists to have creative input, second – this process is extremely fast and efficient, third – it delivers great results, and lastly – it actually works.
This build process, I’ll call it the Collaborative Build Process, for now, revolves around the creation of a single source of truth – the design brief. This document must be maintained with accurate and up-to-date information on the build teams approach to the solution.
From the design session, an initial version of a high-level brief should emerge that day or the next and then is sent to the UI and code people. This brief doesn’t need to be more than one page, 2 pages max and it should articulate a clear goal, breakdown of terminology (if necessary) to avoid confusion, and outline the design goal and parameters. The goal will be carried over as close to verbatim as possible from the design phase of the design session. The document should also state what the ‘space’ is for a second design session with the build team and what design choices have already been made. This document should be easy-to-read and contain no mocks. It is largely a narrative document, not a requirements document.
The build team then reads the doc and should be given a few days to consider approaches. Then the team meets (remotely works well if you can work out a good online whiteboarding system – we use Bigbluebutton). In this period the team go through a shorter collaborative design session. The goal is to make the simplest realisation of the previous sessions solution proposition. This sometimes means there is a lot to design, sometimes less so.

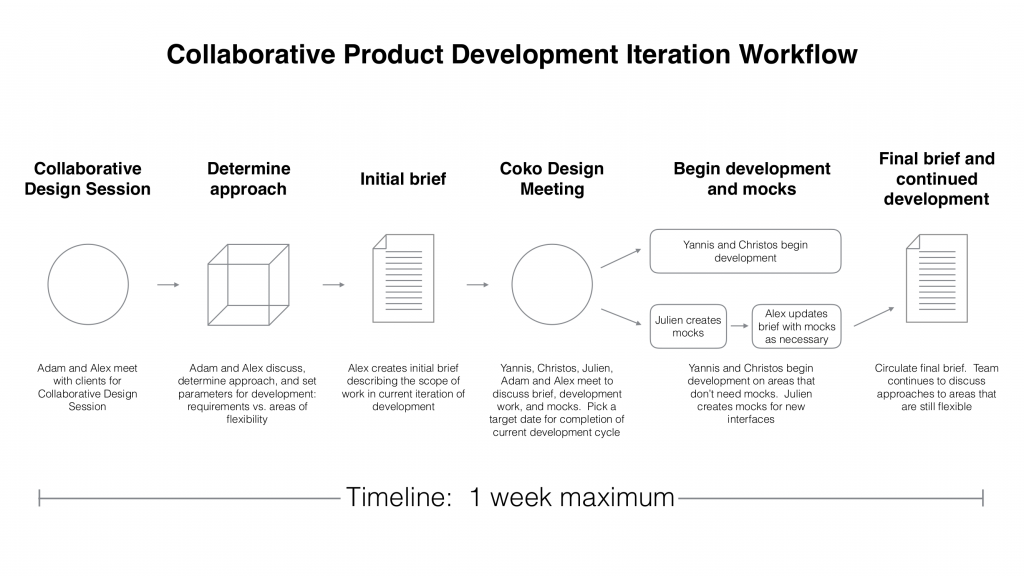
The build workflow of the Collaborative Knowledge Foundation (Coko)
The team can mock up roughly on a whiteboard and make UI and code decisions. The most important thing here is that everyone is in agreement at every step with the selected approach. When all parts of the design are discussed and decisions have been made, then the team works out an order for these issues to be addressed. Once these decisions are made then four things must occur:
- Update Brief
The design brief circulated must be updated with the decisions made in this session. This brief is the ‘single source of truth’. - Code
Code specialists can begin work. - UX
The UI specialists develop mocks. The code people can usually already begin on other tasks while waiting for the mocks. - Update the Brief
The brief must be updated with the finished mocks.
The build team then continues until done! It is good for the code specialists to check in with the UI people whenever necessary to get specs etc. Once completed then other Collaborative Design Sessions must occur for review and designing the next part of the solution.