A buddy, Anasuya Sengupta, is putting together a conference about colonial politics on the ‘net and how to understand and untangle that mess. I’ll be going to it as it looks super interesting. If you are near Cape Town, mid-July this year, think about attending…
Workflow Sprints
Some years ago I came up with a methodology called Book Sprints. It is a facilitated process that takes a group of people to collaborate on producing a book in 5 days. Zero to book in 5 days as we say.
There has much I have learned from this methodology which can be re-purposed. After 10 years working with Book Sprints (10th anniversary this year!) I now know a lot more about why it works and what kind of situations would fit this kind of process. For example, facilitated methods like this don’t work when there is just one person that has the knowledge that is needed in a book. For help with this one author approach, you need either a coach or a ghostwriter. Ironically, when I started Book Sprints I was in exactly this situation…I couldn’t Book Sprint about Book Sprints because I was the only one doing them.
But when you get two or more people …it starts to get interesting…. this is because Book Sprints are very good at developing a shared mental model of the problem very fast. The more minds with the right domain knowledge that come at this together, the better the result… with a few caveats… For example, it seems a natural limit for the number of minds to share the process is about 15 max. That’s because too many minds go too far too fast and you might end up with quite a lot of fragmentation. However, if you have the right people, the right methodology, and (most importantly) an experienced facilitator that knows how to wield the methodology – then magic can happen.
Anyway… I am now applying myself to taking these lessons and developing a new methodology, working title ‘Workflow Sprints’….what is it? Well… I have seen similar problems with the speed of production for books in the software world… The problem is – how do you redesign a (much) better workflow, and then design a platform to meet those needs quickly? What I see happening is that organisations will employ someone external, or re-deploy internal staff, to do a workflow audit, interviewing all parties, create a report with flow diagrams, and then use this as a basis for the developers to imagine a better way of doing things. It is a very linear and disconnected process, and it takes a very long time.
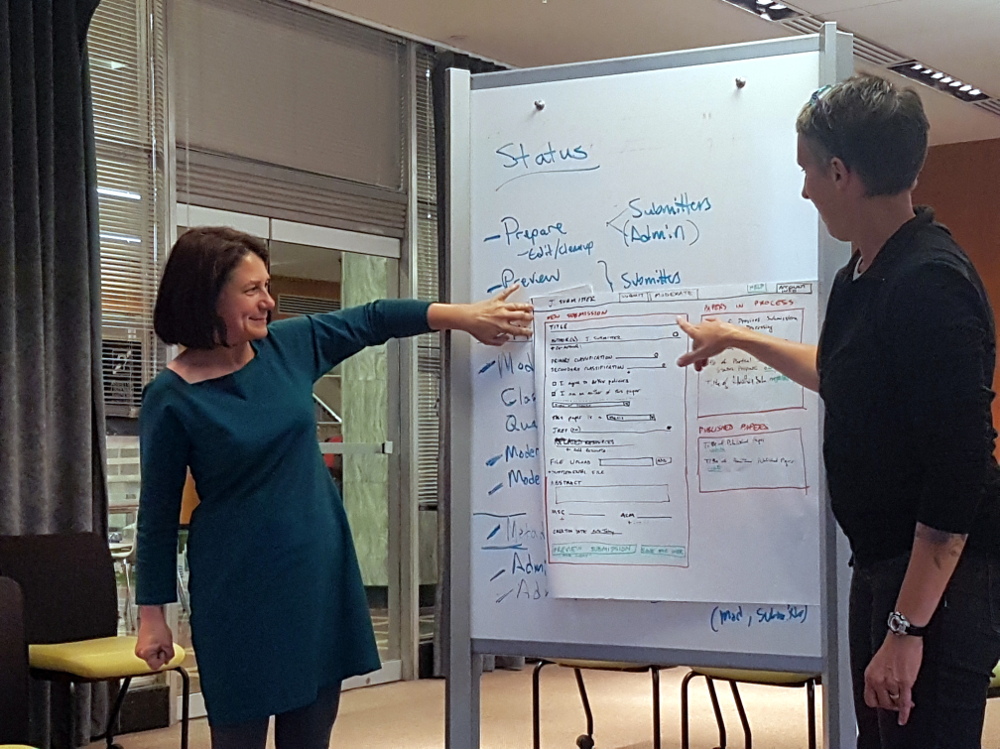
I believe that I can facilitate a group to do this in 2 days. In fact, I’ve already done it. Recently I went to EBI (Europe PMC folks) to do a workshop on their workflow. In a day we had redesigned it and had mocks ready to go. I was curious to see how much this remained true over time, and it appears that they are sticking to this design. They will fill it out, to be sure, but they had the starting point in a day.
It’s not the first time I’ve facilitated workflow development in a couple of days; there have been a lot of workshops I facilitated with various publishing entities on the way, but this was the first time I felt confident enough to go in boots and all. Now that I see how the process can work ,I’m going to try and make this a thing. I have thought about the workflow I want in order for this to happen, and I’ll be trying it as a full-blown method and workflow in the next few months with an org or two. The aim is to produce a summary of the current workflow (this takes a long time if using a legacy ‘interview’ process and much nuance is missed and I’m confident we can get a better result), a summary of the optimised / improved workflow, and wireframes of the new platform. All in 2 days. Which also means I can make this very cost-effective, a whole lot faster than legacy processes, with better results and internal buy-in since it’s the internal staff that design the new workflow and platform for themselves.
It is quite an efficiency. I’m hoping it will be something publishers can consider doing in the early phase of deciding whether they want to migrate to better workflows.
Quite possibly, you think this is a big call. But I’ve done this before. When I started Book Sprints I didn’t come across anyone that thought it was possible… this feels very similar.
I think it is going to work very well. There will always be challenges as you can’t anticipate how all the variables at play will come together on the day. But I have been there before with Book Sprints, and I’m pretty confident in my facilitation skills… So here goes….
Once I’ve proven this out with a few orgs I think this could prove to be extremely beneficial to any publishing org that is pondering how they can improve their workflow – with or without new technology. It could be useful for any org, for that matter. Interesting days.
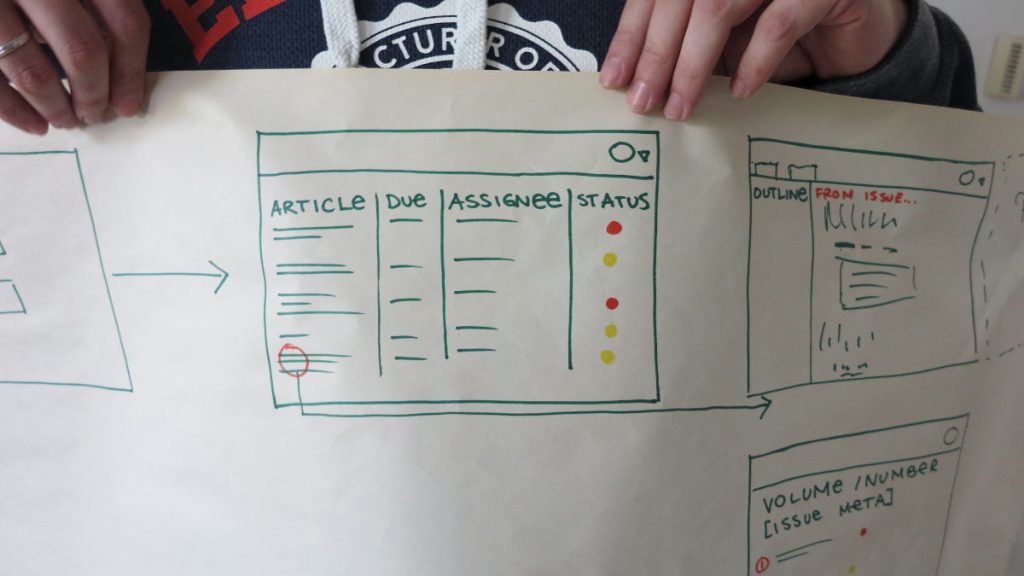
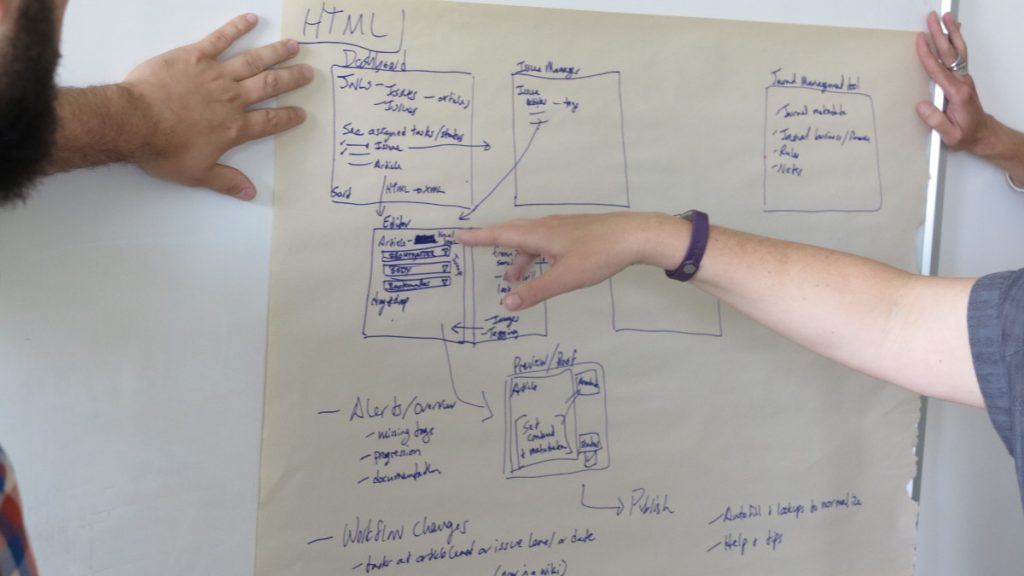
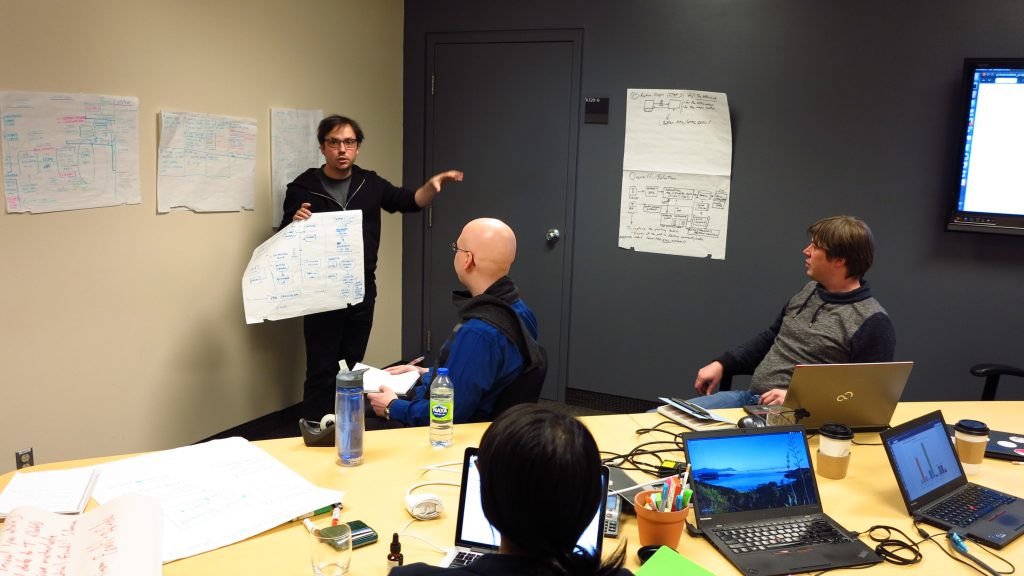
Some photos below of some of the orgs I worked with to help define this process…
Wormbase




ArXiv



Collabra

Erudit



UCP


EBI /EPMC


AUT

Interesting Web Based XML Editor
Looks pretty comprehensive and interesting for XML QA:
https://lastlog.de/blog/posts/xmlmirror.html
I met with one of the developers in Berlin yesterday (Joachim)…nice chap. Will look into this editor in more detail. One thing for sure, it illustrates the difficulty of editing and validating XML docs in the browser – there are so many structural and syntax issues to anticipate.
Caffeine Daze
Some pics of my traveln coffee gettup. The first pics are of an espresso pump I was given for my birthday. It makes great espresso. You need a water boiler of some kind…great for camping as you can boil the water with gas etc… I’m taking this back to NZ to leave in my truck so I can have espresso after surfn!
First you need some good local coffee…

Then break out this baby… the only issue with this machine is that I have been stopped several times by security at airports because they don’t know what it is…

Break the top open and fill the cap inside with coffee…




Then unscrew the bottom cup and fill it with hot water…

Screw the water cup back on and then manually pump the water through the grounds…




It makes really nice coffee… you can see there is a lovely creamy head on the espresso….mm.m..
Then there is this wonderful machine… a velox portable espresso machine (its actually more like a mocha). It is from Italy and is still available new today. I had one for a trip I did to Antarctica several years ago. Unfortunately that machine died after many years of heavy use and I just didn’t seem to manage to get a new one (I brought 2 over the years but both lost in delivery). However…just recently my assistant Anne found the one below for 28 euro! Secondhand in Berlin and in super good condition. This particular one is actually from the 70s and still in perfect condition.
This one is my preferred option for hotels and things. It is fast and the slightly longer/stronger coffee means its a perfect wake up call and I don’t have to go find some terrible hotel coffee…


Essentially you unscrew the top and fill the chamber with water.


Then fill the top cap with coffee grounds, put the top back on, plug it in and turn it on…





It also makes amazing coffee…slightly stronger and longer than the hand pump but they are both awesome…


Interesting list of projects
http://radicaloa.disruptivemedia.org.uk/resources/publishing-tools/#All-In-One-Platforms-or-services
… an interesting list of publishing tools.
EPMC joins Coko Community
http://blog.europepmc.org/2018/05/europe-pmc-and-coko-announce-partnership.html
Big news! They came to an onboarding workshop last week in Athens and had a great time!




SuperProductivity
This is a very good app for managing todo lists and notes etc – entirely open source – https://super-productivity.com/
I’m trying it out. So far very nice to use. Clean, easy, fast.
Editoria Vid
If you missed the webinar, the video is here (it will be available from the Coko site also)…starts 9min 30s in:
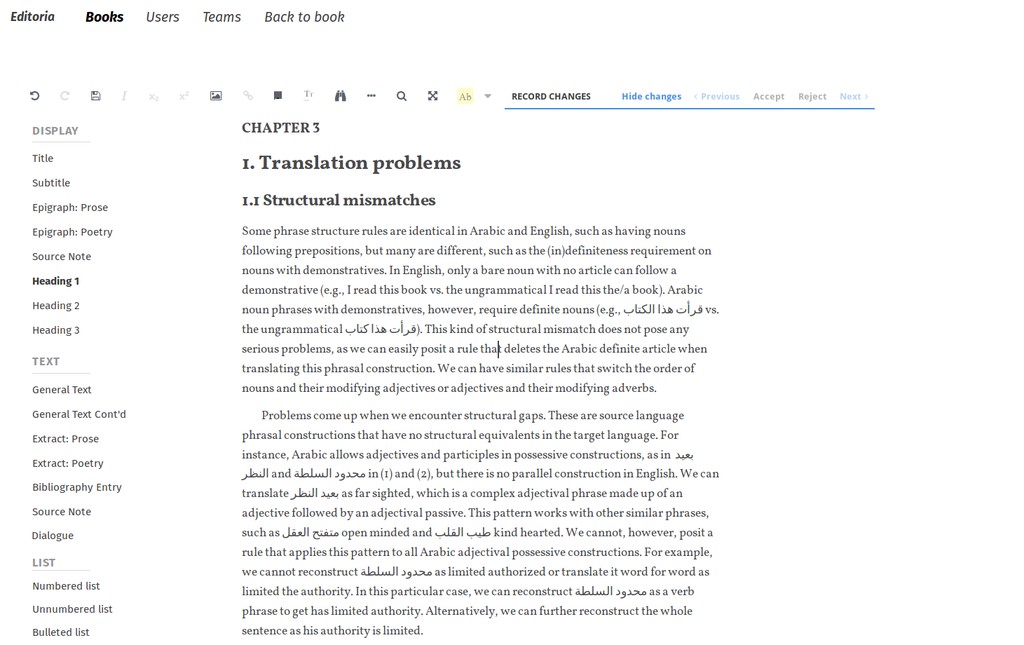
Also, we had 40 or so live questions during the Q&A. We answered them all and Julien decided to do a quick dive into Right to Left (RTL) support. He posted this screenshot with mixed RTL and LTR text to show it works out of the box (still more to test):

Site Changing
I’ve been moving things around to see how they feel on the site. I am reverting back to how it was a few weeks ago. My thinking at this stage is I like the site as is but I need to improve a few things and add a page with some more polished selected articles. I’m not happy with the longer form articles I have, they are fine as blog posts, but I will find a way to rewrite and create some new ones, and then create the new page.
Whats Involved in Building Editoria
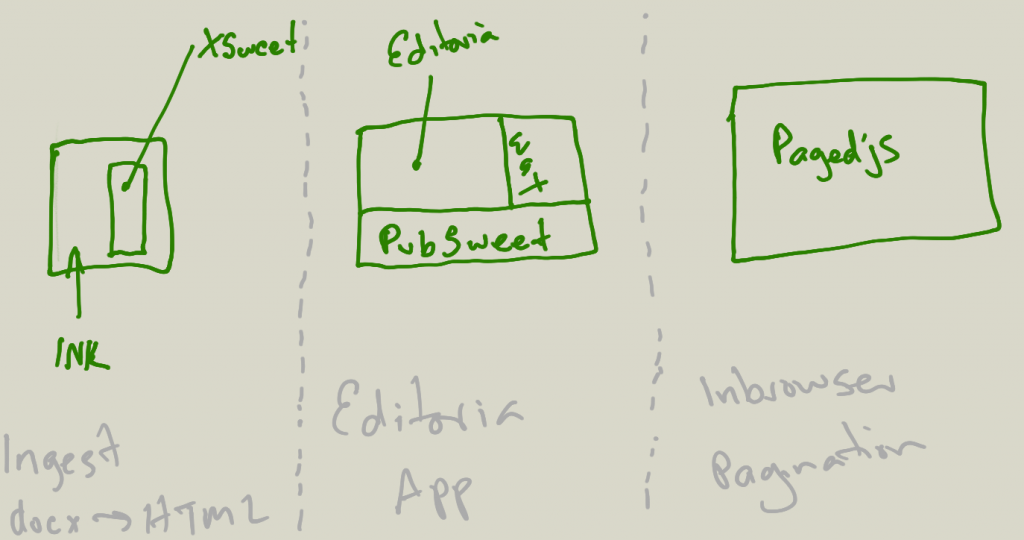
We have a webinar coming up soon for Editoria. In anticipation of that I thought I’d write a little overview of what was involved in building the product. So… Starting with a little hand drawn schematic…

The above shows all the moving parts that we had to consider, and build, to make Editoria what it is. From the user’s perspective, it looks like one app – the Editoria interface – where they can upload a docx file (or files) and start work on producing a book.
From an ‘under the hood’ perspective, it looks like the following…

As it happens, we had to build all of the above to make it possible… So, here is a list of all the parts starting from ingest…
Ingest
Ingest consists of 2 parts:
- INK
- XSweet
INK is a job processing workhorse. Essentially it will run any kind of job you want and ‘steps’ are written for specific kinds of jobs/processes. These are a kind of ‘wrapper’ around executable code. INK has an API that enables platforms like Editoria to send files to it and request a specific set of steps to be run, and then return the result. In this instance, INK runs a set of steps that wrap up XSweet.
XSweet is a set of scripts that take a docx file and convert it to HTML. It is very modular and can be pretty easily extended and improved. It can also be customised per use case.
So, on the ingest stage it looks like the following to the user:
- user logins in to Editoria
- they create a new book from the book dash
- they vlivk on the new book
- from the book builder interface they choose ‘upload multiple word files’ or ‘upload word’.
- they select the word file(s) from a system dialog
- these files are automagically appear ‘in the book’ and can be edited
- note : in the case of multiple docs files, if the files have been named according to a simple convention, Editoria will create each new chapter and automatically populate the structure of the book and load the content in the right place
From the tech side the following happens:
- when a word doc file or files are selected, the files are sent to INK via the INK API, with a request to convert to docx using the XSweet steps
- INK runs the docx file(s) through the XSweet steps, creating HTML
- when the job is done, INK signals Editoria that the files are good to go
- Editoria grabs each file when it is ready and puts in the the right chapter, creating the chapter if multiple word files are uploaded at once
So… we had to build all of the above. First, INK exists because, crazy as it sounds, we could not find an elegant open source pipeline manager to manage jobs like this. So we decided to build from zero. In addition, which also sounds crazy, there is not a comprehensive open source library out there for converting docx to HTML that was easy to extend or customise for different use cases. We certainly know of many scripts for docx->html (many are listed on the XSweet site), but they are either unmaintained, or difficult to extend. So, unfortunately, we had to build that also.
Editoria App
The Editoria App is what people think of ‘as Editoria’. Everything the user interacts with is, on the surface, Editoria interfaces in the browser. However, Editoria comprises of 3 main parts:
- PubSweet
- the Editoria interfaces
- Wax
PubSweet is the ‘under the hood’ CMS that enables apps like Editoria to be built on top. PubSweet is a Node/React application written entirely in Javascript and it sits on the server and provides a ‘wrapper’ for the Editoria interfaces. You can think of PubSweet as a ‘headless’ CMS that thinks like a publishing system. Once again, when we started (and still today) there was nothing out there that could realise multiple publishing use cases, as diverse as micropubs, books, journals, content aggregation etc, built on top of the same CMS. So we had to build it ourselves. PubSweet is now pretty mature and indeed supports multiple publishing platforms – at last count I think that totals 6 platforms built on top of PubSweet (and it is early days).
The Editoria interfaces are the ‘web pages’ that make up the Editoria application. This includes the dashboard, the book builder etc… these are all custom code written on top of PubSweet to realise the Editoria use case / platform.
Wax is an online editor, it is so sophisticated we prefer to call it a web-based word processor. It is actually an Editoria interface, except that it is so complex and such a critical part of any online publishing tool, that it is a product in its own right. Nothing like this existed either, so we built our own (typical WYSIWYG editors are not sophisticated enough for the publishing use case).
PagedJS
From Editoria, you can press a button and have a book appear in the browser. If you print from the browser, you will then get a PDF ready to take to the printers with all the typographical bells and whistles that books need. It looks magical. We currently use Vivliostyle for this but we have hit many limitations with the software. We reached out to the org that produces the code but they weren’t ready to collaborate to improve the product. Hence, unfortunately, we had to build our own. Soon we will replace Vivliostyle with this new offering. The speed of dev has been incredibly fast on paged.js (working title) and so watch this space for some exciting news.. there are some early demos in the pagedjs repo if you are interested.
Summary
…. So, as you can see, Editoria is more complex than it appears to the eye of the user. Also, the crazy thing is that most of these parts should have existed already, but, crazy as it is, they didn’t exist. There has been no full page, open source, editor out there gives the source control and extensability required for the publishing use case. The docx conversion tools available do not yet do a good enough job of the conversion, and are not easy to customise. There is no headless CMS that ‘thinks like a publisher’ and would help us build Editoria; and we had to create a pagination engine (paged.js) because the one open source option couldn’t give us what we needed and we failed at trying to help them improve the product.
Its not like we wanted to build all this, but the sad fact is for the publishing industry the web is still an innovation they haven’t embraced (except as a distribution medium). So while all of these parts (or many of them) should exist, the sad truth is they did not exist. We did a pretty good look around to see if we could save ourselves the effort before embarking on these projects. We did, for example, bank on Substance Lens Writer for our editor, but it was not maintained and proved unstable, and our eventual assessment was that it was better to start again – hence Wax. We also have gone a long way down the path of using and promoting Vivliostyle, until it became apparent that neither the technology nor the technology providers could get us to where we needed to be… consequently, after implementing Vivliostyle (it is still baked into Editoria) we started a new approach to this problem – Pagedjs.
So, we had to build all of this ourselves… the good news is, that all of these moving parts are reusable in other scenarios… so you can take whatever you like from the above, and add it to your own product and hopefully that will fuel the publisher sectors ability to innovate and transform their products and workflows.