Off to London on Thursday so we can work out how to contribute to the community effort. eLife have contributed a lot to the Coko Community, time to return the favor 🙂
Category: Coko Foundation
Paged Media
Fred Chasen and Julie Blanc are in Athens with the Coko team and have been doing some exciting stuff… expect some pretty interesting updates very soon! Watch PagedMedia for news!
Coko Meet Day 2
A day of working today at the Coko team meet in Athens. Topics included PagedMedia, ProseMirror, Funding, Workflow, Authsome, Workflow Sprints, xpub, Editoria, collaboration around design and much more…







Coko Team Meet Day One
The Coko team are in Athens, Greece, for 3 days in a team meeting. Photos from day one…













Weird Scenes Inside the Vivliostyle
Strange days… We use Vivliostyle at Coko, but it has been a fraught experience. Vivliostyle is an open source javascript library for automating typesetting of HTML/CSS content. We use it in Editoria for automating the production of book-formatted PDF from an HTML source. You can read a little about how this works here.
The source code is open source, but it was apparent from the beginning that Vivliostyle-the-company were not into collaborating unless we could pay. We tried very hard to get inside their bubble and contribute, but were pretty well cold-shouldered. We offered meeting resources for community building, and developer and designer time, to help move it all on. Coko went to quite some effort to promote what they were doing (eg https://www.adamhyde.net/why-vivliostyle-is-important/ + the posts on PagedMedia.org by Coko’s Julien Taquet. But they wanted none of it. I was also pretty sure they were being paid to extend Vivliostyle but not putting those changes back into the common pool. Fauxpen, as they say.
We weren’t the only ones to feel things were odd – I spoke to many people who felt the same way and who had had similar experiences. As a result, to de-risk ourselves I founded another initiative – pagedmedia.org – so we would not be reliant on Vivliostyle. My thoughts on this were very similar to what I recently wrote about editors ie. if an open source community is not open to building community, something is wrong and you should carefully consider whether you should be involved with them. They could at any time change direction, and if there was no community at play, then you could be left high and dry. Sometimes you have to make hard decisions and we made it…
No one really wants to build an automated typesetting solution from zero unless they have to. After trying to solve this problem for the last 10 years or so (with open source) I wanted to see it done…so… sigh… if it (unfortunately) wasn’t going to be Vivliostyle after all, then what choice did I have? So I committed to this new endeavor (which is going very well! some cool updates soon) and we launched at MIT Press earlier this year with a community-first approach. We are, similarly, currently considering our choice of editor libraries because of similar concerns.
So, as it happens, I guessed it right and moved at the right time… as that is exactly what has happened with Vivliostyle. A few weeks ago they mysteriously posted a new company name (Trim-Marks Inc) and site under the old URL and pointed vivliostyle.com to vivliostyle.org. No further information was forthcoming. Now there is an announcement about it all on vivliostyle.org… you can read it here:
https://vivliostyle.org/blog/2018/03/26/a-new-beginning/
Essentially Vivliostyle-the-company went off to form trim-marks.com.
I have no idea what they do, but it isn’t open source. Vivliostyle, the open source project, is apparently continuing under the new .org site, led by Shinyu Murakami and Florian Rivoal. I know them and like them both. Very talented and committed people. I met Shinyu when he was thinking about how to tackle this problem – we met at Books in Browsers a long time ago and talked about strategies for solving this problem. So, I wish them all the best, but I retain some initial skepticism – until I see them actively building community, I won’t be terribly interested in going down that path again… They are good folks, so who knows… fingers crossed (the more projects active in this space the better).
Designing for All
At Coko we are tackling the long unsolved problem of design in Open Source. I have written a bit about this elsewhere, and it is a hard problem to solve, mainly because it is not solved anywhere – there are no good community models for this and very little discourse about the issue.
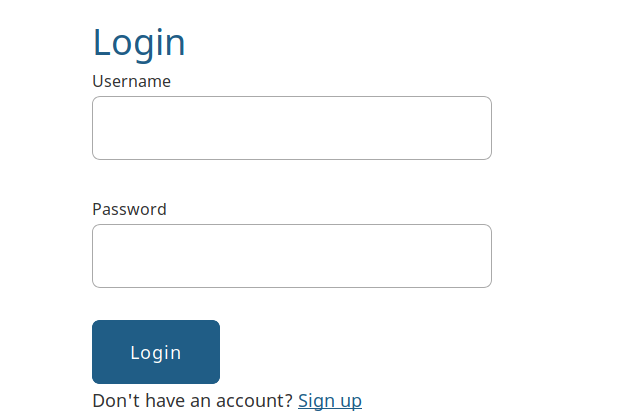
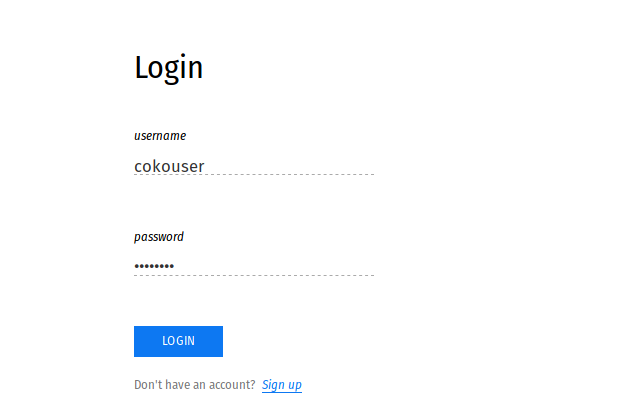
Design, of course, covers many things. I am chiefly talking about UX, although we have also solved the problem of designing for users by getting users (I prefer to call them ‘use case specialists’) to design their own systems. But this is not about that. I want to talk just about community processes for UX that will yield common best practices, while also enabling each organisation to realise their desired aesthetics ie achieve the look and feel they want that best reflects their organisation. As reflected in the following screenshots of xpub-Hindawi, xpub-eLife, and xpub-collabra:



There are several mechanisms that we have employed to achieve this. The first is that we have ‘elevated’ design to the same level of value in the community as code. I say ‘elevated,’ not because we had to raise its value in the Coko community, but rather the estimation of the value of design in the open source community at large is very low. So, against this, as a baseline, at Coko we have chosen to value design more than in your typical open source project. Also, I don’t want that to imply there are other disciplines in the software development process that do not rank as highly as these two – documentation, feedback, testing and so on… these are all equally valued alongside design and code, but for now I want to focus just on UX design.
To ‘elevate’ design, it took just the simple step of stating it to be so. As the co-founder of this community I have some sway over the direction and form of the culture. So I cashed out some of this capital to make a very simple statement when I was facilitating a community meeting that we must value design as much as we value code. It was this simple statement that set a placeholder for building processes that put design in the value-center of the community.
Next, when there was a call for more processes to assist communication across the various orgs, I made sure we had two work groups which each consisted of one person from each collaborating organisation. These two foundational WorkGroups were the Dev WorkGroup and the Design WorkGroup.
The Design WorkGroup then went ahead and started discussing how we might contribute to a platform where each org could have the look and feel they wanted. It was a process of first understanding the problem and then working through possible solutions. It was necessarily like this, a process of discovery before implementation, because there are not very many established or discussed processes like this in the open source world that we could follow (as mentioned above). So we have to discover the problem, and then invent a solution.
The problem boils down to small levels of abstraction. Interfaces are, after all, made up of many small parts. The problem therefore resided in how to account for different stylistic approaches to, what we now call, atoms (see Brad Frost’s article on Atomic Design), and how atoms fit together to form ‘molecules’ ie. we needed a level of abstraction that would allow any org to have the look and feel they wanted for an (eg) button, and also how that button was situated with other elements.
Julien Taquet (Coko) and Nick Duffield (eLife) met with Yannis Barlas (Coko) in Athens for three days to thrash this out.

They came up with an agreed common set of standardised CSS attributes per UI element, and associated reusable CSS variables that could be used across any UX element.
You can see these lists here…
- Color Variables
https://gitlab.coko.foundation/pubsweet/design/issues/1 - Typography Variables
https://gitlab.coko.foundation/pubsweet/design/issues/2 - Form Variables
https://gitlab.coko.foundation/pubsweet/design/issues/3 - Spacing Variables
https://gitlab.coko.foundation/pubsweet/design/issues/4
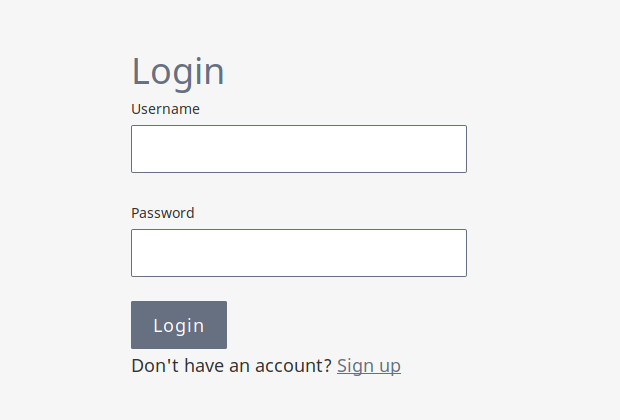
That is the simple starting point. In effect, this means that if any organisation designs a feature using UI elements (eg a login form) they can use these shared style names and populate them with their own values. This means another org’s stylesheet will apply equally well to inherited/reusable components as it does to the ones they build themselves.
Which seems simple: it is… but understanding the problem space, and where the commonality lies, was half the battle.
The group has now also identified a common set of UI elements that can be reused and are iterating through this list, designing them as they go. See https://gitlab.coko.foundation/pubsweet/design/issues/21
This is required because even the simplest UI element may have several contexts it has to account for. Take the example of a ‘simple’ button, one of the simplest UI elements of them all…. however, there are actually 5 different button states that must be accounted for – the default state, active, hover, pressed and disabled. In each case, the style variables must be applied appropriately. See here for more information – https://gitlab.coko.foundation/pubsweet/design/issues/19
So, it’s not quite as easy as it might first seem.. the good news is that the teams are very committed to working through these issues, as without doing this groundwork, components are really not reusable.

The result is you can grab components that another org has made, be it a page-based component (eg. Dashboard), or a molecule (eg a Staff Assignment dropdown) and plug it into your system and it will look like it is part of your system.
We are making good progress on all of this, including now integrating common best practices for accessibility into the design process. Also, since this groundwork has come quite far, new orgs joining the Coko community can benefit a lot from the work already done and pick up components from the shared/common UX stylebook and integrate them… pretty cool….
Coko and Open Source
We’ve tried to build software for other people before, but it wasn’t until we worked with the Coko Foundation that we realised how important a “community-first” approach is. The benefits from the conversations, before any code is even written, is obvious when you start writing and even more obvious when you see the quality of the finished product.
– Paul Shannon, Head of Technology, Elife
Paul Shannon is a great advocate for the way we work in the Coko community. eLife was one of the first to see the potential in the way we work, and I remember clearly sitting in a pub talking to Paul about it with Kristen. He was enthusiastic and genuinely supportive when we explained in straight forward terms that we were trying to establish *real* collaboration and not collaboration in name only which is unfortunately so often the case.
We work closely with Paul and the eLife team, as well as the Hindawi team, and in many cases we are each extending the others team. That is what close collaboration is all about. As Paul states:
I love the pleasant surprise when one of your collaborators solves a problem for you, or when you find a problem you thought was just unique to you being discussed elsewhere. For us, the main benefit is knowing that what we’re building is useful to others and is solving the important problems – things get built more quickly and more correctly which reduces the burden on everyone.

This is very true. In a community when you share the burden of a problem you have the luxury of bringing in a bunch of active minds who have a desire to solve the same thing but are not on your payroll. So, you can leverage expertise in areas that your team doesn’t necessarily have. Software development in publishing these days covers a huge scope – everything from workflow, to file formats, OAuth, to containerised deployments and much more. Its hard for any one team to have that scope of expertise. But we have so far found, even with our relatively small foundational group, that we have always been able to find someone in our community that knows a lot about any given problem space.
So, extending your own team and being able to reach out to others with specific expertise is a huge advantage of working in the Coko community. But it doesn’t stop there. It is often the case that someone will be able to improve on your approach to a specific problem, and sometimes it is also true that someone in the community will offer to build it since they have the same need.

This leads to, as Paul says, things getting built more ‘quickly and correctly’. I absolutely agree, as does Andrew Smeall of Hindawi who also collaborates with us:
[Coko] have marshalled a diverse group of publishers towards a shared goal. Together, we’ve implemented a radically open process of constructive collaboration, where each member benefits from the strengths of the others. The result has been rapid progress towards an elegant, maintainable product.
– Andrew Smeall, Head of Strategic Products, Hindawi
This is awesome stuff. Imagine not having to solve all the problems of building a publishing system by yourself?
Of course there is a cost to this. To communicate this I sometimes use the phrase ‘The cost of collaboration is conversation”. This is very true. In order to benefit from collaboration in an open source project, you have to be communicative. We have several mechanisms to help with this, the mattermost chat channel is one. If you visit the Coko GitLab (where the code is stored) you will also find it is very active with conversations in the commits and the issues (eg https://gitlab.coko.foundation/XSweet/XSweet/issues/106) . We also have a lightweight RFC process (eg https://gitlab.coko.foundation/pubsweet/pubsweet/issues/341), and we also have smaller WorkGroups for developers and designers. These WorkGroups consist of one person per collaborating organisation each meeting and is facilitated by Coko. This keeps the group small and the conversation focused, lowering the overhead for all.
The result of all this is that we can keep the overhead low, and produce better products than if we were working alone. We can also produce them faster, learning from each other as we go. As Andrew also says:
An improvement for one becomes an improvement for all. Individual communities can focus on core areas of expertise — peer review, hosting, discovery — knowing that their innovations will improve the entire system. The result is more creativity, a more diverse set of solutions, and, ultimately, faster progress.
There is a secondary benefit too… communities are in themselves motivating, as Paul Shannon says:
Having other people build components to solve the problems you are facing is a great benefit of a common infrastructure, but also knowing that what you’re building is useful to more than just your team really adds energy and purpose to our teams of developers and designers.
All in all, its hard to argue against this kind of value in collaboration. I’m not currently seeing any downside except (for me) lots of travel! But thats in my DNA now, so I can handle it….would be good though if there was better surf in London and Athens…
We will add more organisations to the mix as we go…some announcements coming shortly. But here too we are being careful. Its important that we add the right orgs, ones that have a willingness to put in as well as take out…we don’t want to host parasites… this ecosystem can only work if there is close communication and a dedication to working together. This requires trust and good faith and if an org enters this tight community with the intention of free riding they will soon find out they are not welcome. For this to work for you, you need also to work for it. It is not a one way street. If you can accept that and get into the right mode, you will benefit greatly AND you will have a great time… communities are also fun when done right and so far our community meets are super fascinating and filled with awesome folks. It is an honor and a joy to hang out with them and solve problems together.

One of the additional benefits, which I touch on above, is learning from each other. In the last community meet, we had a few weeks ago in London each of the three foundational orgs – Coko, eLife, Hindawi – presented where they were with their journal platforms built on top of PubSweet. Each had taken slightly different paths to solve similar problems. There was much overlap of course, but where I learned the most was where someone had tackled the same problem slightly differently…this was really the first time this had occurred in our community and it was tremendously exciting.
As it happens, there seem to be quite a few orgs wanting to jump into the community. So, from here, it is all about scaling gracefully. We will work out processes to manage and maintain this good faith and good will as we grow. The foundations are there, now it’s all about the mechanics of growth…
Looking for Someone to help us with deployments
I’m looking around for someone that would be keen to help Coko set up automated deployments of the node-based (PubSweet) apps coming out of the community. We would like to also link it to a payment system. Let me know if this sounds like you or someone you know!
Hang’n in the Hoki
Jure and Yannis came to NZ for a tech meet. We were lucky Nokome from Stencil.a also came up for a few days 🙂 We did some good work and also saw the sights. Many of the below photos by Jure.


















Coko Meet
This week I’m hosting Jure and Yannis from Coko in NZ. Yannis arrived a day earlier than Jure (who turns up tomorrow) so I showed Yannis some local sights…photos from Mukies, Horeke pub, Rarawa, and 90 Mile Beach. The first shots are of Yannis and I at the much loved Mukies, around the coast from the very famous Shipwreck Bay (Shippies). We had a great few hours out with a consistent easy break…


During the day we also stopped at Rarawa beach up North. The river that leads to the beach was brown due to run off created by the rain these last days. The colors, especially with the shadows around the Pōhutukawa trees, were crazy.









We also drove down the famous Northland highway – 90 mile beach – and stopped to check out a penguin and a stingray. Quite probably the stingray was chased into shallow waters by Orca who patrol many of the shores around the north island looking for stingrays to eat.



And on the way home we stopped to check out the beautiful Horeke pub. An old pub on the back of the Hokianga Harbour. One of the best pubs in NZ.




